We’ve decreased the page load speed of Classic Theme TINT embeds by about 50%, and the average time to the first meaningful render of the page is about 2 seconds now instead of 4! In this article we’ll explain why this matters to you, and we’ll also go over technical details about how we achieved this new blazing performance.
How to Enable
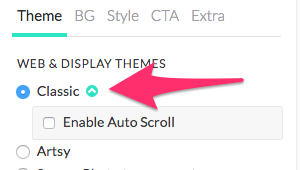
We plan to roll out our theme improvements to all TINT accounts soon, but in the meantime, if you would like to deploy these speed improvements to your viewers, simply click the upgrade button next to the Classic Theme in your TINT personalization panel.

Speed Matters
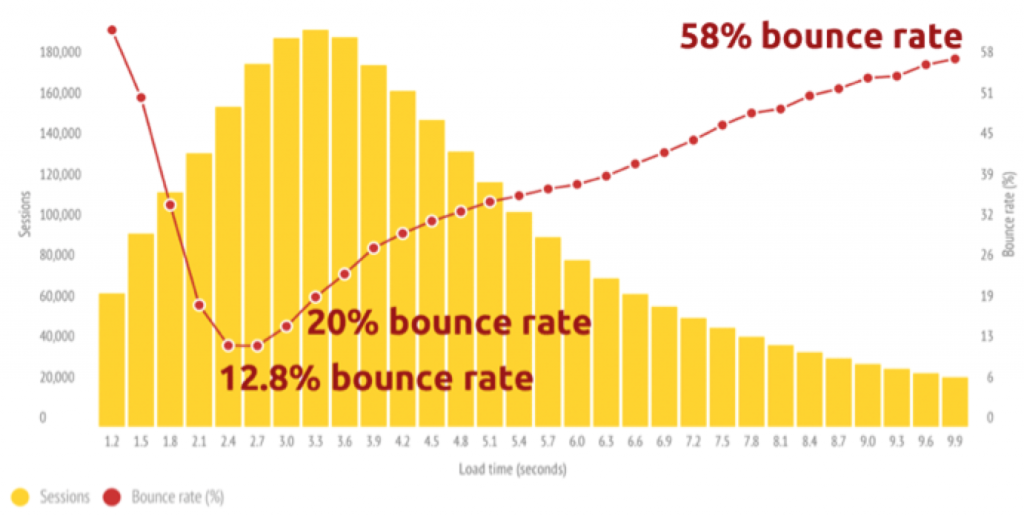
With larger numbers of viewers using mobile devices, it’s absolutely critical to deliver content efficiently. According to a recent study by Soasta that looked at mobile web performance of a major online retailer, the lowest bounce rates occurred on pages that hit a sweet spot of 2ish seconds. That’s why we have put enormous effort into getting TINT embeds to load lightning fast.

Source: Soasta
Show me the numbers!
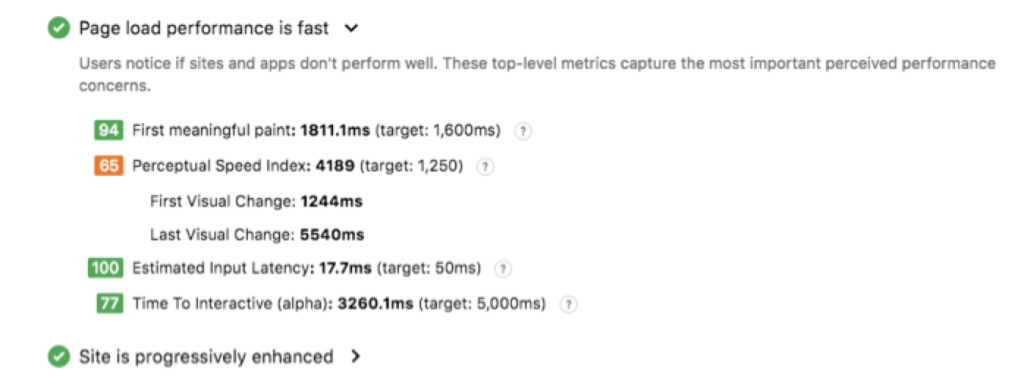
Let’s look at our performance numbers. The big one here is “first meaningful paint,” which we’ve decreased from 4s+ to under 2s.
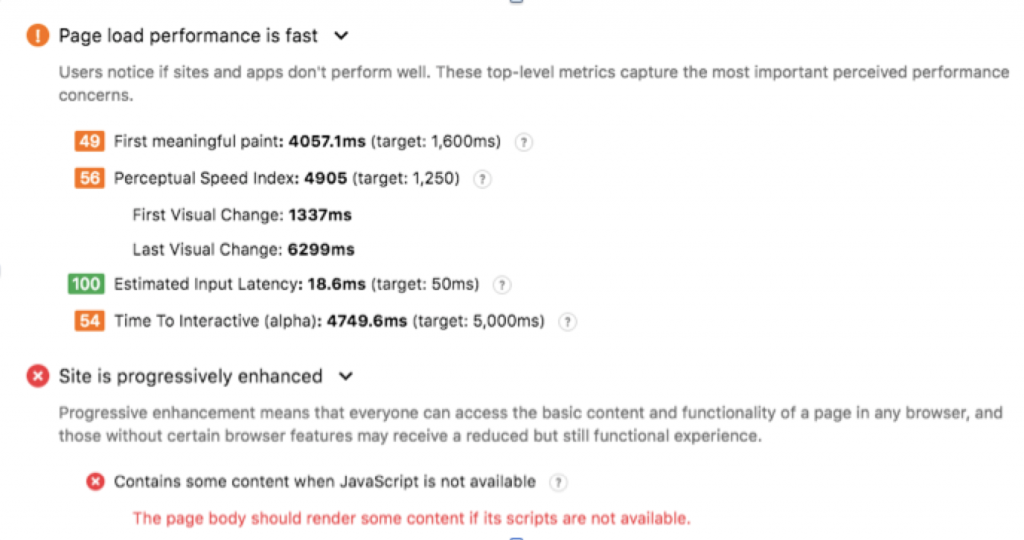
We used a program by Google called Lighthouse to measure our performance gains with the new classic theme. Here were our results on a representative TINT (mostly green!).

For comparison sake, here is the page load on our legacy classic theme (too much orange and red!):

The Evolution of TINT Embed Performance

In this section, we’ll go over the technical details of how we progressively improved the performance of TINT embeds.
In late 2015, we started to notice that our page load times were starting to reach unacceptable levels. Over time, we had organically added many new themes, options, and editor features, and our page weight suffered because of it.
Single Page Web Applications
At the time, a trend in web development was to package all your code into a single page application and let the client (the computer viewing the TINT!) deal with the details. We used to simply deliver the entire web application, including all themes and lots of shared code between the editor and viewer. That led to heavy page weights:

Heavy Page Weights!
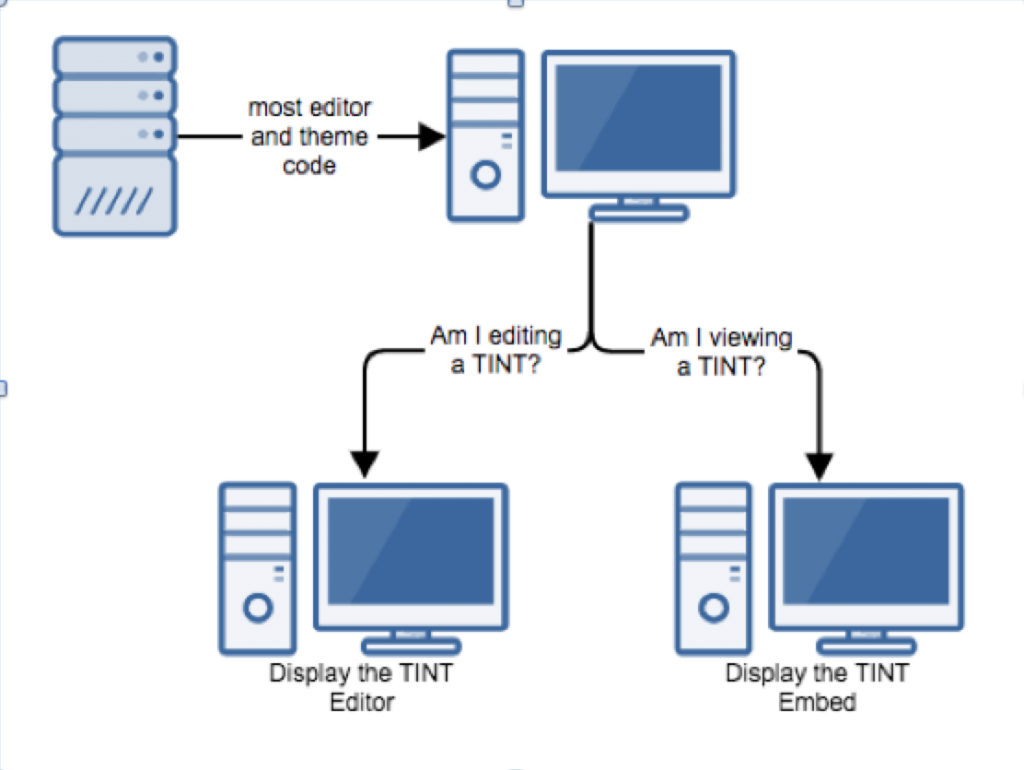
To fix this, our first step was to separate the editor and viewer code, as well as have the server decide which theme was being loaded, and only deliver the needed assets:

Only deliver the content needed. Much lighter!
Using this method, plus a few other optimizations, our page load times were nearly halved.
Progressive Web Applications
But it’s 2017 now, and Progressive Web apps are the new state-of-the-art. One major tenet of Progressive Web Apps are that they render page content even if Javascript is not enabled.
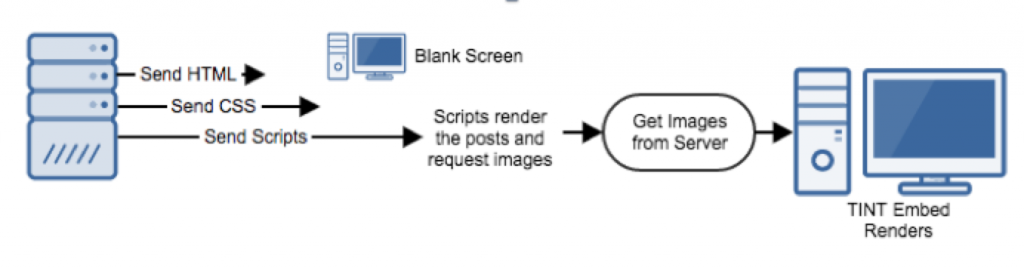
Our previous Classic theme sent posts (Twitter / Instagram / etc.) as JSON data, and then we relied on our frontend code to assemble that data into HTML. Our scripts had gotten quite large, and we’d have to wait for all of them to load up before the user got to the page.

So we got to thinking … What if we could render our content to HTML on the server side and deliver it without requiring any scripts to load?
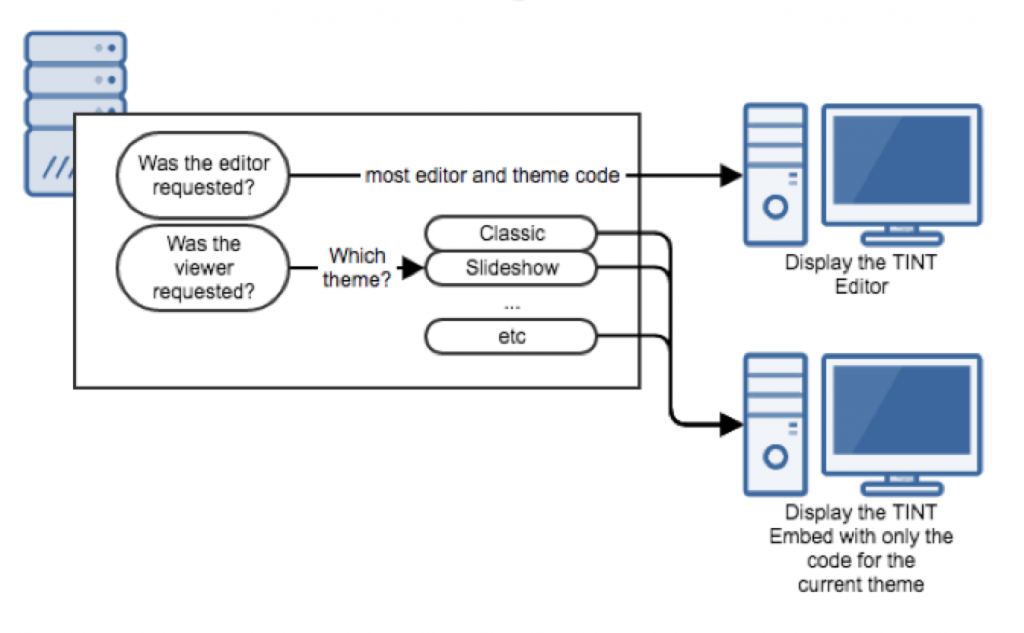
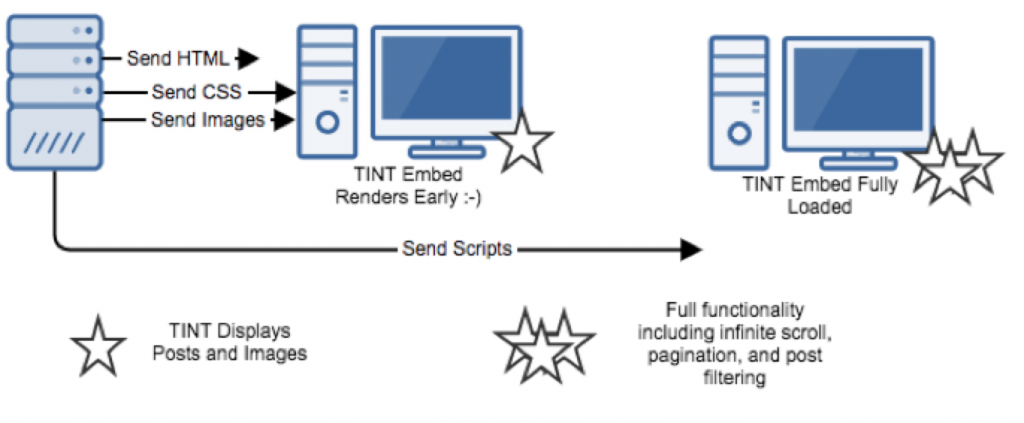
Here’s the way our new improved classic theme works:

We send the post data initially as HTML and we no longer need to wait for all the scripts to load to start rendering content! So as fast as our static servers can deliver content, the TINT embed will render.
We nearly halved our load times once again!
It is important to note that the scale here is in milliseconds. In the split second between page render and script load, it is unlikely that the TINT visitor will try to engage with the page by using script-required functionality, such as infinite scroll or post filtering.
Other Hurdles
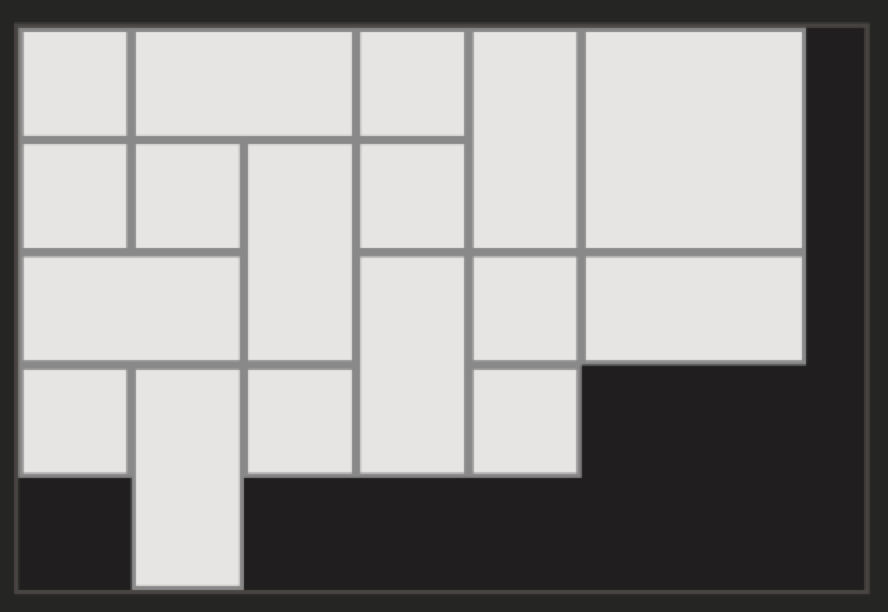
One major hurdle was getting our posts to render in a masonry style to display. We previously used a script called Isotope that rendered our posts as shown below:

Masonry style display with Isotope.
But now we use flexbox for that initial display, which is built into the browser and requires no scripts. Flexbox does have some limitations though.
1. It doesn’t work well with some older browsers
2. It doesn’t provide a mechanism to remove the vertical spacing between posts.
We solved the flexbox compatibility problem by falling back to our legacy classic theme if the request comes from an older browser. And we also wrote some proprietary code that we call “TINT-flex” to deal with the spacing issue.
Use It Today
We’ve done a lot of work behind the scenes to make this a simple “click of a button” upgrade. So open the personalized panel and enable the TINT Classic Theme upgrade today!